If you are interested to learn about the React Portals
React Redux is the official React binding for Redux. It allows React components to read data from a Redux Store, and dispatch Actions to the Store to update data. Redux helps apps to scale by providing a sensible way to manage state through a unidirectional data flow model. Redux is an open-source JavaScript library used to manage application state. React uses Redux for building the user interface. It was first introduced by Dan Abramov and Andrew Clark in 2015.
React Redux is the official React binding for Redux. It allows React components to read data from a Redux Store, and dispatch Actions to the Store to update data. Redux helps apps to scale by providing a sensible way to manage state through a unidirectional data flow model. React Redux is conceptually simple. It subscribes to the Redux store, checks to see if the data which your component wants have changed, and re-renders your component.
Redux was inspired by Flux. Redux studied the Flux architecture and omitted unnecessary complexity.
- Redux does not have Dispatcher concept.
- Redux has an only Store whereas Flux has many Stores.
- The Action objects will be received and handled directly by Store.
Why use React Redux?
The main reason to use React Redux are:https:
- React Redux is the official UI bindings for react Application. It is kept up-to-date with any API changes to ensure that your React components behave as expected.
- It encourages good ‘React’ architecture.
- It implements many performance optimizations internally, which allows to components re-render only when it actually needs.
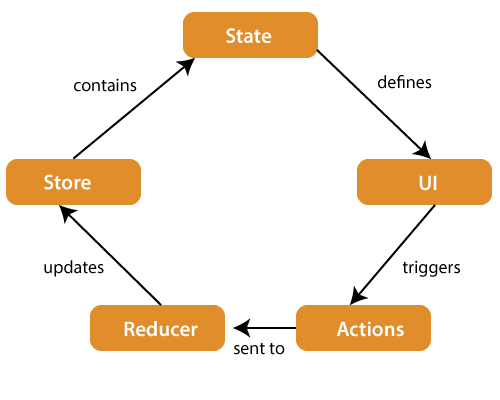
Redux Architecture

The components of Redux architecture are explained below.
STORE: A Store is a place where the entire state of your application lists. It manages the status of the application and has a dispatch(action) function. It is like a brain responsible for all moving parts in Redux.
ACTION: Action is sent or dispatched from the view which are payloads that can be read by Reducers. It is a pure object created to store the information of the user’s event. It includes information such as type of action, time of occurrence, location of occurrence, its coordinates, and which state it aims to change.
REDUCER: Reducer read the payloads from the actions and then updates the store via the state accordingly. It is a pure function to return a new state from the initial state.
Redux Installation
Requirements: React Redux requires React 16.8.3 or later version.
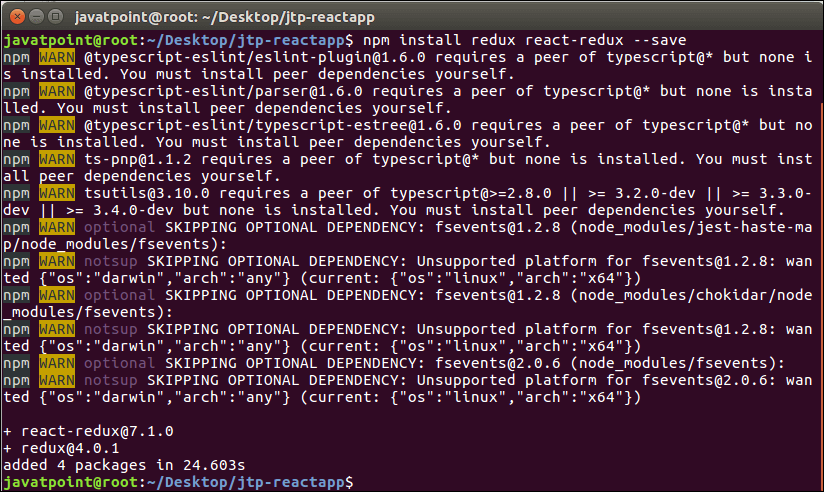
To use React Redux with React application, you need to install the below command.
$ npm install redux react-redux --save

Sending data to redux store using useDispatch and action creator and types
We have to use useDispatch to send form data to reducer and save the data in redux store. But first we have to create two files first one will be action creator function and seconf will be types which will contain our all action types names.
Action Creators
import * as types from "./types";
export const Form_Data = (data) => ({
type: types.Form_Data,
payload: data,
});Types
export const Form_Data = "form_data";
useDispatch
After creating the action creator and types file now using the actions creator we will dispatch our form data. When we trigger the next function then our dispatch function will be called and our action creator function will contain two things type and payload, here we have the mention action name in type and data in payload and then action will be send to reducers.
import { useDispatch } from "react-redux"; // First import the useDispatch
function UserDetail() {
const dispatch = useDispatch();
const next = () => {
let data = {
name: Name,
email: Email,
password: Password,
};
dispatch(Form_Data(data));
};
return (<> JSX </>)
export default UserDetail;Update the Reducer
Now we have to also update the reducer. First we will add the initial state and then we will update the root reducer function.
import * as types from "../action/types";
const initialState = {
userData: {},
};
export const rootReducer = (state = initialState, action) => {
switch (action.type) {
case types.Form_Data:
return { ...state, userData: action.payload };
default:
return state;
}
};
Fetch the form data using the useSelector
Now our form data succesfully saved in the store, the last thing will be remaining now is to fetch the state using the useSelector and show on the user profile page.
import { useSelector } from "react-redux";
function Profilepage() {
const userData = useSelector((state) => state.userData); //fetching the state
return (
<div className="bg-color">
<form id="form" className="validate">
<div className="form-field">
<label>Full Name :</label>
<label>{userData.name}</label>
</div>
<div className="form-field">
<label>Email :</label>
<label>{userData.email}</label>
</div>
<div className="form-field">
<label>Password :</label>
<label>{userData.password}</label>
</div>
<div className="form-field">
<label></label>
<input onClick={Home} type="submit" value="Home" />
</div>
</form>
</div>
);
export default Profilepage;
.


