If you are interested to learn about the React js loop array
In this section, we are going to see the delete request of react axios. We will use the react js to learn the http delete request. Suppose we want to use axios react to send the http delete request. In this case, we have to follow the step-by-step process to send and delete requests in react, which will be described in the given example.
React is a JavaScript library. It can build the interface. Sometimes the data need to be revalidated by the reactive JavaScript frameworks such as Angular and React when a page renders. After this, many requests will be lead between various external services and the front end and back end. Using the axios, we can keep things D.R.Y with default, interceptors, and instances. The complex applications use axios, which are frequently making API requests. Different APIs can be created the separate instances. In order to handle the global error, we can set interceptors. For common headers, the default can be unset or set. A little more functionality is provided by axios. The functionality will be useful for those applications that use React.
Axios is a kind of nmp package which is used to send the http request from our application. The api of “jsonplaceholder” uses the axios package to delete the data, and we will use this api in our example. When we use the web to access resources, this process is not instantaneous. The promise API is contained by JavaScript. When we want to perform asynchronous tasks, these promises will be useful. Asynchronous tasks are very useful to perform things in sequence. That means it does not change any things from happening.
Example:
import React from 'react';
import axios from 'axios';
export default class PostList extends React.Component {
state = {
posts: []
}
componentDidMount() {
axios.get(`https://jsonplaceholder.typicode.com/posts`)
.then(res => {
const posts = res.data;
this.setState({ posts });
})
}
deleteRow(id, e){
axios.delete(`https://jsonplaceholder.typicode.com/posts/${id}`)
.then(res => {
console.log(res);
console.log(res.data);
const posts = this.state.posts.filter(item => item.id !== id);
this.setState({ posts });
})
}
render() {
return (
<div>
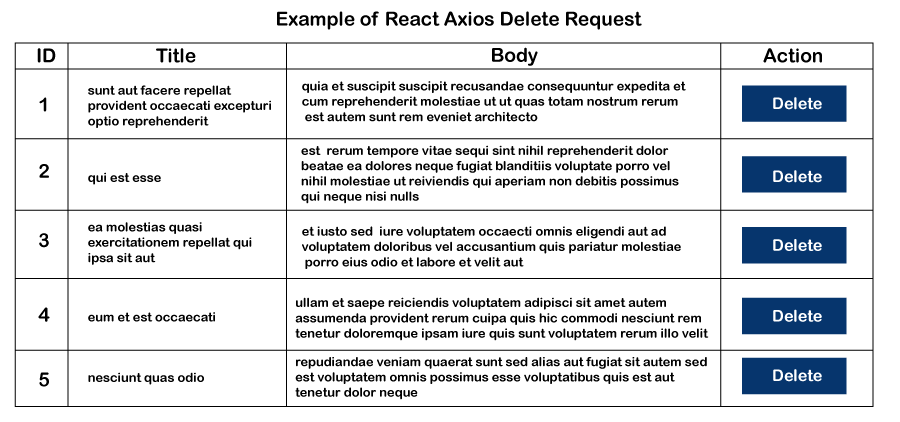
<h1> Example of React Axios Delete Request </h1>
<table className="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Body</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{this.state.posts.map((post) => (
<tr>
<td>{post.id}</td>
<td>{post.title}</td>
<td>{post.body}</td>
<td>
<button className="btn btn-danger" onClick={(e) => this.deleteRow(post.id, e)}>Delete</button>
</td>
</tr>
))}
</tbody>
</table>
</div>
)
}
} After executing the above code, we will see the following output:

DELETE request using axios with React hooks
This sends the same DELETE request from React using axios, but this version uses React hooks from a function component instead of lifecycle methods from a traditional React class component. The useEffect React hook replaces the component Did Mount lifecycle method to make the HTTP DELETE request when the component loads.
The second parameter to the useEffect React hook is an array of dependencies that determines when the hook is run, passing an empty array causes the hook to only be run once when the component first loads, like the component Did Mount lifecyle method in a class component.
useEffect(() => {
// DELETE request using axios inside useEffect React hook
axios.delete('https://reqres.in/api/posts/1')
.then(() => setStatus('Delete successful'));
// empty dependency array means this effect will only run once (like componentDidMount in classes)
}, []);
DELETE request using axios with async/await
This sends the same DELETE request from React using axios, but this version uses an async function and the await javascript expression to wait for the promises to return (instead of using the promise then() method as above).
useEffect(() => {
// DELETE request using axios with async/await
async function deletePost() {
await axios.delete('https://reqres.in/api/posts/1');
setStatus('Delete successful');
}
deletePost();
}, []);
DELETE request using axios with error handling
This sends a DELETE request from React using axios to an invalid url on the api then assigns the error message to the errorMessage component state property and logs the error to the console.
useEffect(() => {
// DELETE request using axios with error handling
axios.delete('https://reqres.in/invalid-url')
.then(response => setStatus('Delete successful'))
.catch(error => {
setErrorMessage(error.message);
console.error('There was an error!', error);
});
}, []);
DELETE request using axios with set HTTP headers
This sends the same DELETE request again from React using axios with a couple of headers set, the HTTP Authorization header and a custom header My-Custom-Header.
useEffect(() => {
// DELETE request using axios with set headers
const headers = {
'Authorization': 'Bearer my-token',
'My-Custom-Header': 'foobar'
};
axios.delete('https://reqres.in/api/posts/1', { headers })
.then(() => setStatus('Delete successful'));
}, []);

