If you are interested to learn about the Basic examples of React Redux
MVC
MVC stands for Model View Controller. It is an architectural pattern used for developing the user interface. It divides the application into three different logical components: the Model, the View, and the Controller. It is first introduced in 1976 in the Smalltalk programming language. In MVC, each component is built to handle specific development aspect of an application. It is one of the most used web development frameworks to create scalable projects.
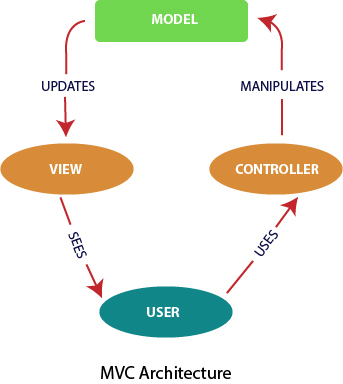
MVC Architecture
The MVC architecture contains the three components. These are:
- Model: It is responsible for maintaining the behavior and data of an application.
- View: It is used to display the model in the user interface.
- Controller: It acts as an interface between the Model and the View components. It takes user input, manipulates the data(model) and causes the view to update.

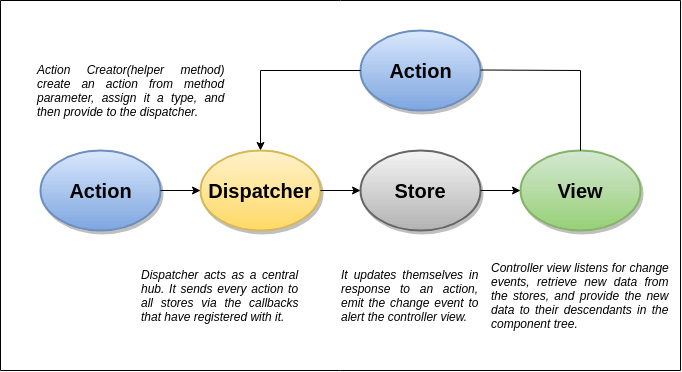
Flux
- Dispatcher
- Stores
- Views (React components)

MVC Vs. Flux
| SN | MVC | FLUX |
|---|---|---|
| 1. | It was introduced in 1976. | It was introduced just a few years ago. |
| 2. | It supports Bi-directional data Flow model. | It supports Uni-directional data flow model. |
| 3. | In this, data binding is the key. | In this, events or actions are the keys. |
| 4. | It is synchronous. | It is asynchronous. |
| 5. | Here, controllers handle everything(logic). | Here, stores handle all logic. |
| 6. | It is hard to debug. | It is easy to debug because it has common initiating point: Dispatcher. |
| 7. | It is difficult to understand as the project size increases. | It is easy to understand. |
| 8. | Its maintainability is difficult as the project scope goes huge. | Its maintainability is easy and reduces runtime errors. |
| 9. | Testing of application is difficult. | Testing of application is easy. |
| 10. | Scalability is complex. | It can be easily scalable. |
Advantages of using Flux:
- Flux manages complicated interactions between data resources.
- Flux has a unidirectional data flow. Which means it is easier to manage the data flow.
Some popular implementations of flux are Redux, Flummox, and Fluxxor.
Example: Let’s understand fluxusing example.
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install redux react-redux
Step 4: To get the react server up and running use the following command
npm start
Project Structure: It will look like the following.

counter.js: This file is for creating the counter reducer for incrementing and decrementing number.
const counterReducer=(state=0,action)=>{
switch(action.type){
case "INCREMENT":
return state+1;
case "DECREMENT":
return state-1;
default:
return state;
}
}
export default counterReducer;isLogged.js: This file is for creating the logged reducer.
const loggedReducer=(state=false,action)=>{
switch(action.type){
case "SIGN_IN":
return true;
case "LOG_OFF":
return false;
default:
return false;
}
}src/reducers/index.js: This file is for combining the counterReducer and loggedReducer into a single reducer named allReducers.
import counterReducer from "./counter";
import loggedReducer from "./isLogged";
import {combineReducers} from "redux";
const allReducers=combineReducers({
counter:counterReducer,
isLogged:loggedReducer,
});
export default allReducers;src/index.js: This file is for creating a store and passing the store data to the entire app.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {createStore} from "redux";
import allReducers from './reducers';
import {Provider} from "react-redux";
//Creating store
const store=createStore(
allReducers,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
ReactDOM.render(
<React.StrictMode>
//Wrapping our entire app inside the provider so that we can access the store
//from anywhere in our app.
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Output

MVC: The MVC is the first web architecture introduced by Trygve Reenskaug in 1979 to build the user interface. The MVC is an acronym for Model View Controller.
- Model: It is a backend that includes all the data logic.
- View: View is basically the frontend or graphical user interface of the application.
- Controller: The brains of the application that controls how data is displayed.
Example: Let’s understand mvc through example.
Project Structure: It will look like the following.

import "./styles.css";
import Code from "./Code"
export default function App() {
return (
<div className="App">
<h1>Hello User</h1>
<h2>Lets see MVC in act</h2>
<Code />
</div>
);Output:



